| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz

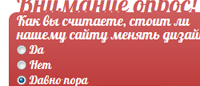
Новый вид формы опроса для пользователей Юкоза
Думаю многим понравится
Думаю многим понравится
Установка:
Вставляем в вид опроса:
Код
<div class="opros">Внимание опрос!</div>
<div class="poll_style">
$POLLC_3$
</div>
<div class="poll_style">
$POLLC_3$
</div>
Вставляем данный код соответственно в первый или второй контейнер (НЕ В БЛОК, а именно В КОНТЕЙНЕР), в зависимости, от того, какой из них присутствует у Вас на сайте.
Код
<br><br>
Соответственно $POLLC_3$ заменяем на номер своего опроса
<br><br>
Соответственно $POLLC_3$ заменяем на номер своего опроса
<br><br>
Это вставить в вид формы опроса
Код
<div class="pollBlock" style="font-family: Century Gothic;">
<div class="pollQue" style="font-size:8pt;padding-top:2px;text-align:left;"><div class="QUESTION">$QUESTION$</div></div>
<div class="pollAns" style="font-size:8pt;text-align:left;"><div class="ANSWERS">$ANSWERS$</div></div>
<div class="pollLnk" style="padding-top:4px;text-align:center;"> <a style="font-size:7pt;" href="$RESULTS_LINK$"><div class="text_style">Результаты</div></a></div>
<div class="pollTot" style="padding-top:4px;font-size:7pt;text-align:center;"><div class="golos">Проголосовало: <b>$TOTAL_VOTES$</b></div></div>
</div>
Код CSS (или заключив в теги
Код
.poll_style {
border-top-left-radius: 10px;
border-top-right-radius: 10px;
background: #b22222; /* for non-css3 browsers */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#CD5C5C', endColorstr='#b22222'); /* for IE */
background: -webkit-linear-gradient(top, #CD5C5C, #b22222); /* for webkit browsers */
background: -moz-linear-gradient(top, #CD5C5C, #b22222); /* for firefox 3.6+ */
background: -o-linear-gradient(top, #CD5C5C, #b22222); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #CD5C5C, #b22222); /* IE10+ */
}
.QUESTION {
font-family: Lobster;
color: #ffffff;
font-size: 18px;
padding-left: 10px;
padding-right: 10px;
}
.ANSWERS {
font-family: Lobster;
color: #ffffff;
font-size: 15px;
padding-left: 10px;
padding-right: 10px;
}
.golos{
font-family: Lobster;
color: #ffffff;
font-size: 18px;
padding-left: 10px;
padding-right: 10px;
padding-bottom: 10px;
}
.text_style{
font-family: Century Gothic;
color: #ffffff;
font-size: 12px;
}
.opros {
font-family: Lobster;
color: #CD5C5C;
font-size: 32px;
padding-left: 10px;
padding-right: 10px;
padding-bottom:2px;
}
border-top-left-radius: 10px;
border-top-right-radius: 10px;
background: #b22222; /* for non-css3 browsers */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#CD5C5C', endColorstr='#b22222'); /* for IE */
background: -webkit-linear-gradient(top, #CD5C5C, #b22222); /* for webkit browsers */
background: -moz-linear-gradient(top, #CD5C5C, #b22222); /* for firefox 3.6+ */
background: -o-linear-gradient(top, #CD5C5C, #b22222); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #CD5C5C, #b22222); /* IE10+ */
}
.QUESTION {
font-family: Lobster;
color: #ffffff;
font-size: 18px;
padding-left: 10px;
padding-right: 10px;
}
.ANSWERS {
font-family: Lobster;
color: #ffffff;
font-size: 15px;
padding-left: 10px;
padding-right: 10px;
}
.golos{
font-family: Lobster;
color: #ffffff;
font-size: 18px;
padding-left: 10px;
padding-right: 10px;
padding-bottom: 10px;
}
.text_style{
font-family: Century Gothic;
color: #ffffff;
font-size: 12px;
}
.opros {
font-family: Lobster;
color: #CD5C5C;
font-size: 32px;
padding-left: 10px;
padding-right: 10px;
padding-bottom:2px;
}
И у кого не установлен на сайте шрифт Lobster, пишем в CSS такую строчку
Код
@font-face
{
font-family: "Lobster";
src : url("http://mult-on.ucoz.ru/fonts/564_lobster.ttf");
}
{
font-family: "Lobster";
src : url("http://mult-on.ucoz.ru/fonts/564_lobster.ttf");
}
Данная часть кода CSS отвечает за скругление углов слева сверху и справа сверху соответственно:
Код
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-top-right-radius: 10px;
А теперь разберем, что к чему, и как поменять вид под себя.
Код
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#CD5C5C', endColorstr='#b22222'); /* for IE */
background: -webkit-linear-gradient(top, #CD5C5C, #b22222); /* for webkit browsers */
background: -moz-linear-gradient(top, #CD5C5C, #b22222); /* for firefox 3.6+ */
background: -o-linear-gradient(top, #CD5C5C, #b22222); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #CD5C5C, #b22222); /* IE10+ */
background: -webkit-linear-gradient(top, #CD5C5C, #b22222); /* for webkit browsers */
background: -moz-linear-gradient(top, #CD5C5C, #b22222); /* for firefox 3.6+ */
background: -o-linear-gradient(top, #CD5C5C, #b22222); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #CD5C5C, #b22222); /* IE10+ */
Данная часть кода отвечает за градиент фона блока. #CD5C5C - цвет сверху блока, #b22222 - цвет внизу блока.
Код
background: #b22222; /* for non-css3 browsers */
Эта часть стиля, как подписано, для браузеров, которые не поддерживают CSS3. В них градиент не может отображаться, поэтому он будет цвет блока будет однотонным.
Советую взглянуть:
Новый вид соотношения гостей и пользователей Audio Player 0.5 без Author Каталог файлов - Вид материалов "Музыка" Появляющаяся форма входа ucoz
| Всего комментариев: 0 | |

