| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz

Изменения в новой версии (в сравнении со [url=http://u.to/4DErBg" title="http://uc-portaller.ru/load/5-1-0-6480]старой v.1.2 official[/url])
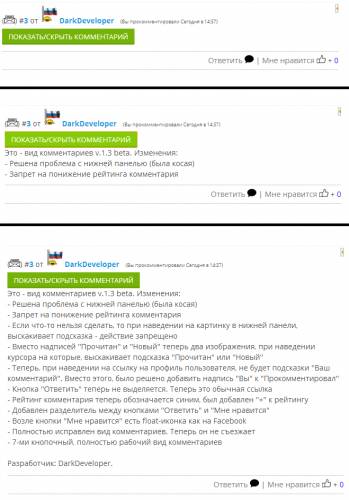
- Решена проблема с нижней панелью (была косая)
- Запрет на понижение рейтинга комментария
- Если что-то нельзя сделать, то при наведении на картинку в нижней панели, выскакивает подсказка - действие запрещено
- Вместо надписей "Прочитан" и "Новый" теперь два изображения, при наведении курсора на которые, выскакивает подсказка "Прочитан" или "Новый"
- Теперь, при наведении на ссылку на профиль пользователя, не будет подсказки "Ваш комментарий". Вместо этого, было решено добавить надпись "Вы" к "Прокомментировал"
- Кнопка "Ответить" теперь не выделяется. Теперь это обычная ссылка
- Рейтинг комментария теперь обозначается синим, был добавлен "+" к рейтингу
- Добавлен разделитель между кнопками "Ответить" и "Мне нравится"
- Возле кнопки "Мне нравится" есть float-иконка как на Facebook
- Полностью исправлен вид комментариев. Теперь он не съезжает
- 7-ми кнопочный, полностью рабочий вид комментариев
Установка:
Панель управления --> Управление дизайном (шаблоны) --> Модуль, где будут отображаться комментарии --> Страница материала и комментариев к нему.
В тег
Код
<head>
...
</head>
...
</head>
Для корректного вида кнопки слайдера, подключаем дизайн #1090.
Ставим:
Код
<div class="bbCodeBlock"><div class="bbCodeName" style="padding-left:5px;font-weight:bold;font-size:7pt">Код</div><div class="codeMessage" style="border:1px inset;max-height:200px;overflow:auto;height:expression(this.scrollHeight<5?this.style.height:scrollHeight>200?'200px':''+(this.scrollHeight+5)+'px');"><!--uzc--><link type="text/css" rel="StyleSheet" href="http://vk-news.ucoz.org/_st/my.css" />
Панель управления --> Комментарии --> Вид комментариев.
Меняем весь код на:
Код
<script type='text/javascript' src='http://www.csomsk.ru/highslide/highslide.js'></script>
<script type='text/javascript' src='http://www.csomsk.ru/highslide/include_highslide.js'></script>
<script type="text/javascript">
hs.graphicsDir = 'http://www.csomsk.ru/highslide/graphics/';
</script>
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="$CLASS$"><tr><td style="padding:3px;"><div style="float:right;font-size:11px;font-family:Arial,sans-serif;">
$MODER_PANEL$</div><?ifnot($IS_NEW$)?><div class="cTop" style="text-align:left;">(<img src="http://vk-news.ucoz.org/open57.png" width="20" height="15" border="0" alt="" title="Прочитан" /><?else?><img src="http://vk-news.ucoz.org/email19.png" width="20" height="15" border="0" alt="" title="Новый" /><?endif?>) #<a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>$NUMBER$</b></a>
от <?if($USERNAME$)?><?if($USER_AVATAR_URL$)?><a title="Аватар пользователя $USERNAME$ $NAME$" href="$USER_AVATAR_URL$" class="highslide" onclick="return hs.expand(this)"><img src="$USER_AVATAR_URL$" alt="" width="30" height="30" alt="$TITLE$" style="padding:3px;"></a><?endif?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?> <span style="font-size:7pt;unicode-bidi:embed;">(<?if($IS_OWN$)?>Вы прокомментировали<?else?>Прокомментировал<?endif?> $DATE$ в $TIME$)</span>
</div>
<div class="cMessage" style="text-align:left;clear:both;padding:2px 0;"><a onclick="$('#ID$NUMBER$').slideToggle('medium');" href="javascript://"><button>Показать/скрыть комментарий</button></a>
<div id="ID$NUMBER$" style="display: none;">$MESSAGE$</div></div>
<hr>
<div id="allrate$NUMBER$" align="right"><?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:7pt;"><a href="$ANSWER_URL$"><img src="http://vk-news.ucoz.org/ComIcons/comment3.png" width="17" height="15" border="0" alt="" />Ответить</a></div><?else?><span style="color:gray">Ответить</span> <img src="http://vk-news.ucoz.org/ComIcons/comment3.png" width="17" height="15" border="0" alt="" title="Нельзя ответить на комментарий" /> | <?endif?> <?if($GOOD_COMMENT_URL$)?><a style="text-decoration:none;" href="$GOOD_COMMENT_URL$">Мне нравится</a> <span id="ico$NUMBER$"><img src="http://vk-news.ucoz.org/innews/thumb12.png" width="15" height="15" style="margin-bottom:-2px; margin-right:2px;" ></span> + <span style="color:blue">$COMMENT_RATING$</span><?else?><span style="color:gray">Мне нравится</span> <img src="http://vk-news.ucoz.org/innews/thumb12.png" height="15" border="0" alt="" title="Нельзя оценить комментарий" /><?endif?> + <span style="color:blue"> $COMMENT_RATING$</span>
</div></span><hr></td></tr></table>
<script type='text/javascript' src='http://www.csomsk.ru/highslide/include_highslide.js'></script>
<script type="text/javascript">
hs.graphicsDir = 'http://www.csomsk.ru/highslide/graphics/';
</script>
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="$CLASS$"><tr><td style="padding:3px;"><div style="float:right;font-size:11px;font-family:Arial,sans-serif;">
$MODER_PANEL$</div><?ifnot($IS_NEW$)?><div class="cTop" style="text-align:left;">(<img src="http://vk-news.ucoz.org/open57.png" width="20" height="15" border="0" alt="" title="Прочитан" /><?else?><img src="http://vk-news.ucoz.org/email19.png" width="20" height="15" border="0" alt="" title="Новый" /><?endif?>) #<a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>$NUMBER$</b></a>
от <?if($USERNAME$)?><?if($USER_AVATAR_URL$)?><a title="Аватар пользователя $USERNAME$ $NAME$" href="$USER_AVATAR_URL$" class="highslide" onclick="return hs.expand(this)"><img src="$USER_AVATAR_URL$" alt="" width="30" height="30" alt="$TITLE$" style="padding:3px;"></a><?endif?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?> <span style="font-size:7pt;unicode-bidi:embed;">(<?if($IS_OWN$)?>Вы прокомментировали<?else?>Прокомментировал<?endif?> $DATE$ в $TIME$)</span>
</div>
<div class="cMessage" style="text-align:left;clear:both;padding:2px 0;"><a onclick="$('#ID$NUMBER$').slideToggle('medium');" href="javascript://"><button>Показать/скрыть комментарий</button></a>
<div id="ID$NUMBER$" style="display: none;">$MESSAGE$</div></div>
<hr>
<div id="allrate$NUMBER$" align="right"><?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:7pt;"><a href="$ANSWER_URL$"><img src="http://vk-news.ucoz.org/ComIcons/comment3.png" width="17" height="15" border="0" alt="" />Ответить</a></div><?else?><span style="color:gray">Ответить</span> <img src="http://vk-news.ucoz.org/ComIcons/comment3.png" width="17" height="15" border="0" alt="" title="Нельзя ответить на комментарий" /> | <?endif?> <?if($GOOD_COMMENT_URL$)?><a style="text-decoration:none;" href="$GOOD_COMMENT_URL$">Мне нравится</a> <span id="ico$NUMBER$"><img src="http://vk-news.ucoz.org/innews/thumb12.png" width="15" height="15" style="margin-bottom:-2px; margin-right:2px;" ></span> + <span style="color:blue">$COMMENT_RATING$</span><?else?><span style="color:gray">Мне нравится</span> <img src="http://vk-news.ucoz.org/innews/thumb12.png" height="15" border="0" alt="" title="Нельзя оценить комментарий" /><?endif?> + <span style="color:blue"> $COMMENT_RATING$</span>
</div></span><hr></td></tr></table>
Очень прошу отписаться об этой beta-версии в Комментариях к этому посту. Это поможет мне дальше разработать v.1.3 official.
Советую взглянуть:
Переключатель страниц( красный) Новый вид бб-кодов для мини-чата Красивая кнопка CSS Запрет входа на сайт через IE
| Всего комментариев: 0 | |

