| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz
Новости сайта из модуля FAQ.
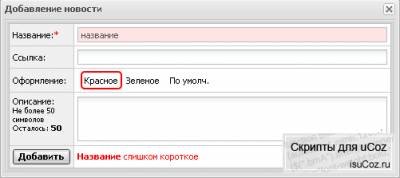
Можно за секунды добавить последнюю новость сайта в ajax.
Так же вывести 3 последние новости на главную страницу гетом.
Можно за секунды добавить последнюю новость сайта в ajax.
Так же вывести 3 последние новости на главную страницу гетом.
Установка:
Активируем модуль FAQ, если он еще у вас не активирован.
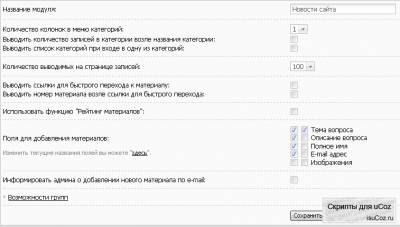
Настраиваем модуль, как показано на скрине.
Вид материалов модуля FAQ заменяем на:
Code
<div style="border:1px solid <?if($EMAIL$)?>$EMAIL$<?else?>#ccc<?endif?>;padding:5px;margin-bottom:5px;" id="material">
<?if($NAME$)?><a href="$NAME$" style="color:<?if($EMAIL$)?>$EMAIL$<?else?>#5d5d5d<?endif?>;"><?endif?><b style="color:<?if($EMAIL$)?>$EMAIL$<?else?>#5d5d5d<?endif?>;">Новости сайта из модуля FAQ beta » Скачать скрипты для uCoz | Авторские скрипты для cайта</b><?if($NAME$)?></a><?endif?> — $DATE$
<?if($MODER_PANEL$)?><span style="float:right;">$MODER_PANEL$</span><?endif?>
<?if($MESSAGE$)?><br><small style="color:#999999;padding:2px;">$MESSAGE$</small><?endif?>
</div>
Туда, где хотим вывести 3 последние новости, вставляем:
Code
<div id="mats">Загрузка...</div>
<script>
$.get('/faq/', function(matls){
var maters = $('div#material:lt(3)', matls).append();
$('#mats').html(maters);
})
</script>
Кнопка "Добавить новость":
Code
<div id="styles"></div>
<script src="http://multi-rip.ru/new_shablon/scripts/news_module.js"></script>
<a href="javascript://" onclick="new_uwnd_load();" style="color:#9b9b9b;">Добавить новость</a>
Советую взглянуть:
Вид комментариев для юкоз Проверка на наличия домена [PHP] Полезный материал для uCoz Вывод любой информации
| Всего комментариев: 0 | |