| Каталог файлов |
Рейтинг:0.0
Категория: Скрипты для Ucoz

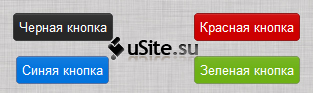
Разноцветные кнопки только на CSS
Итак начнем.
Это вставляем в css:
Code
.button.black {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #272727; display: inline-block;border: 1px solid #161616;border-radius: 3px;color: #fff;padding: 5px;margin-bottom: 3px}
.button.black:hover {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #404040}
.button.black:active {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #151515}
.button.red {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #cd0000;display: inline-block;border: 1px solid #8a0000;border-radius: 3px;color: #fff;padding: 5px;margin-bottom: 3px}
.button.red:hover {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #dd0101}
.button.red:active {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #b60404}
.button.blue {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #0173dd;display: inline-block;border: 1px solid #294c8b;border-radius: 3px;color: #fff;padding: 5px;margin-bottom: 3px}
.button.blue:hover {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #0278e7}
.button.blue:active {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #005eb6}
.button.green {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #6db114;display: inline-block;border: 1px solid #5a7f2a;border-radius: 3px;color: #fff;padding: 5px;margin-bottom: 3px}
.button.green:hover {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #74bc15}
.button.green:active {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #62a011}
.button.black:hover {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #404040}
.button.black:active {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #151515}
.button.red {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #cd0000;display: inline-block;border: 1px solid #8a0000;border-radius: 3px;color: #fff;padding: 5px;margin-bottom: 3px}
.button.red:hover {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #dd0101}
.button.red:active {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #b60404}
.button.blue {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #0173dd;display: inline-block;border: 1px solid #294c8b;border-radius: 3px;color: #fff;padding: 5px;margin-bottom: 3px}
.button.blue:hover {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #0278e7}
.button.blue:active {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #005eb6}
.button.green {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #6db114;display: inline-block;border: 1px solid #5a7f2a;border-radius: 3px;color: #fff;padding: 5px;margin-bottom: 3px}
.button.green:hover {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #74bc15}
.button.green:active {background: url('http://usite.su/images/new/highlight_faint.png') repeat-x top #62a011}
Надеюсь догадались, что button.black - это черная кнопка,button.red - красная,button.blue - синяя,button.green - зеленая.
Код вызова самих кнопок:
Черная:
Code
<a href=''><div class='button black'>Я черная кнопка</div></a>
Синяя:
Code
<a href=''><div class='button blue'>Я синяя кнопка</div></a>
Зеленая:
Code
<a href=''><div class='button green'>Я зеленая кнопка</div></a>
Красная:
Code
<a href=''><div class='button red'>Я красная кнопка</div></a>
Всё
Советую взглянуть:
Система рейтинга материалов для uCoz Bridge of Hope шаблон для uCoz Каталог файлов - Вид материалов "Музыка" Статус пользователя для uCoz
| Всего комментариев: 0 | |

