| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz

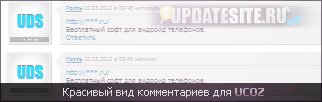
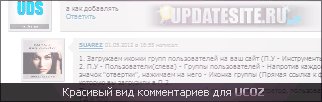
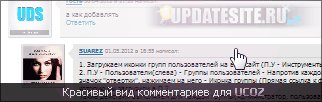
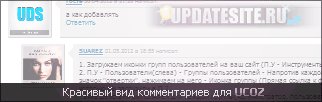
Красивый вид комментариев с эффектом прозрачности
Перейдём к установке нашей кнопки:
1. Открываем ПУ (Панель управления) -> Дизайн -> Управление Дизайном -> Таблица стилей (CSS) и добавляем туда следующий код:
Code
.NewsComm {margin-top: 10px;}
.Level {opacity: .5;
-webkit-transition: all 200ms ease;
-moz-transition: all 200ms ease;
-o-transition: all 200ms ease;
}
.Level:hover {opacity: 1;}
td.CommAva {vertical-align: top;}
td.CommAva img {
width: 60px;
height: 60px;
border-right: 1px solid rgba(0,0,0,.2);
border-bottom: 1px solid rgba(0,0,0,.2);
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
padding: 3px;
background-color: #e0e0e0;
}
td.CommArrow {
width: 9px;
vertical-align: top;
}
td.CommArrow img {padding: 6px 0 0 5px;}
td.CommMess {
width: 100%;
background-color: rgba(0,0,0,.1);
padding: 5px 10px;
vertical-align: top;
-webkit-text-shadow: 1px 1px 0 rgba(255,255,255,.5);
-moz-text-shadow: 1px 1px 0 rgba(255,255,255,.5);
text-shadow: 1px 1px 0 rgba(255,255,255,.5);
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
border-right: 1px solid rgba(0,0,0,.2);
border-bottom: 1px solid rgba(0,0,0,.2);
}
.NotRead {background: url('http://updatesite.ru/images/CommNotReadBg.png') repeat-y right top;}
div.CommInf {
border-bottom: 1px solid rgba(0,0,0,.1);
padding-bottom: 5px;
margin-bottom: 4px;
font-size: 9px;
color: #888;
}
div.CommInf font {font-weight: bold; text-decoration: underline;}
.CommAnswer {text-decoration: none; color: inherit;}
.CommAnswer:hover {color: darkblue; cursor: pointer;}
.Level {opacity: .5;
-webkit-transition: all 200ms ease;
-moz-transition: all 200ms ease;
-o-transition: all 200ms ease;
}
.Level:hover {opacity: 1;}
td.CommAva {vertical-align: top;}
td.CommAva img {
width: 60px;
height: 60px;
border-right: 1px solid rgba(0,0,0,.2);
border-bottom: 1px solid rgba(0,0,0,.2);
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
padding: 3px;
background-color: #e0e0e0;
}
td.CommArrow {
width: 9px;
vertical-align: top;
}
td.CommArrow img {padding: 6px 0 0 5px;}
td.CommMess {
width: 100%;
background-color: rgba(0,0,0,.1);
padding: 5px 10px;
vertical-align: top;
-webkit-text-shadow: 1px 1px 0 rgba(255,255,255,.5);
-moz-text-shadow: 1px 1px 0 rgba(255,255,255,.5);
text-shadow: 1px 1px 0 rgba(255,255,255,.5);
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
border-right: 1px solid rgba(0,0,0,.2);
border-bottom: 1px solid rgba(0,0,0,.2);
}
.NotRead {background: url('http://updatesite.ru/images/CommNotReadBg.png') repeat-y right top;}
div.CommInf {
border-bottom: 1px solid rgba(0,0,0,.1);
padding-bottom: 5px;
margin-bottom: 4px;
font-size: 9px;
color: #888;
}
div.CommInf font {font-weight: bold; text-decoration: underline;}
.CommAnswer {text-decoration: none; color: inherit;}
.CommAnswer:hover {color: darkblue; cursor: pointer;}
2. ПУ -> Дизайн -> Управление Дизайном -> Комментарии -> Вид комментариев, все удаляем (лучше скопируйте свой код, вдруг потом захотите вернуть прежний вид) и вставляем следующие:
Code
<div style="width:auto;*width:100%;margin-left:15px;"><b></b></div><div style="width:auto;*width:100%;margin-left:20px;"><table class="NewsComm Level" cellpadding="0" cellspacing="0" width="95%">
<tbody><tr align="left">
<td class="CommAva"><img src="$USER_AVATAR_URL$/images/noavatar.png"></td>
<td class="CommArrow" align="right"><img src="http://updatesite.ru/image/NewsCommArrow.png"></td>
<td class="CommMess">
<div class="CommInf" style="width:auto;height:auto;">
<a href="$PROFILE_URL$"><font style="">$USERNAME$$NAME$</font></a> $DATE$ в $TIME$ написал:
<div style="float:right;">$NUMBER$</div>
</div>$MESSAGE$
<a href="$ANSWER_URL$" class="CommAnswer">
<br>Ответить
</a>
</td>
</tr>
</tbody></table></div>
<tbody><tr align="left">
<td class="CommAva"><img src="$USER_AVATAR_URL$/images/noavatar.png"></td>
<td class="CommArrow" align="right"><img src="http://updatesite.ru/image/NewsCommArrow.png"></td>
<td class="CommMess">
<div class="CommInf" style="width:auto;height:auto;">
<a href="$PROFILE_URL$"><font style="">$USERNAME$$NAME$</font></a> $DATE$ в $TIME$ написал:
<div style="float:right;">$NUMBER$</div>
</div>$MESSAGE$
<a href="$ANSWER_URL$" class="CommAnswer">
<br>Ответить
</a>
</td>
</tr>
</tbody></table></div>
где, /images/noavatar.png заменяем на картинку, которая будет отображаться у пользователей без аватарок.
P.S. Если хотите убрать эффект прозрачности, то просто удалите Level из данного кода.
Советую взглянуть:
Шаблон сайта cs-love.ru для Ucoz Пользователи - Личная форма входа Светлые Ajax окна для Ucoz Gif-cam - анимированые скриншоты
| Всего комментариев: 0 | |

