| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz

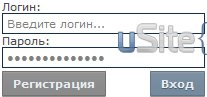
Скрипт был написан для того, что бы максимально улучшить вход на сайте. Данная форма входа быстрее стандартной в 4 раза, и теперь не обязательно кликать на кнопку, ведь добавлена функция входа по нажатию CTRL+ENTER.
Установка:
1.1. Данный код вставляем в Ваш css:
Code
<style>
a.reg.ctrl {text-decoration:none;background: #8B8B8B url("http://isucoz.ru/uploads/scripts/highlight_faint.png") repeat-x 0 0px;border: 1px solid #727272;color: #E6EDF4;text-shadow: #8B8B8B 0px 1px 0px;}a.reg.ctrl:hover {text-decoration:none;background-color: #979797;color: white;cursor: pointer;}a.reg {margin-right: 5px;text-shadow: rgba(0, 0, 0, 0.7) 0px 1px 0px;background: #2A3946 url("http://isucoz.ru/uploads/scripts/highlight_faint.png") repeat-x 0 0px;border: 1px solid #202C36;color: white;display: inline-block;padding: 5px 10px;text-align: center;text-shadow: rgba(0, 0, 0, 0.7) 0px 1px 0px; -moz-box-shadow: rgba(0, 0, 0, 0.43) 0px 1px 0px;-webkit-box-shadow: rgba(0, 0, 0, 0.43) 0px 1px 0px;box-shadow: rgba(0, 0, 0, 0.43) 0px 1px 0px;-moz-border-radius: 1px;-webkit-border-radius: 1px;border-radius: 1px;}a.reg.ctrl:active {color: #FFFFFF;cursor: pointer;-moz-box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.5) inset;box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.5) inset;-webkit-box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.5) inset;}a.login {text-decoration:none;background: url("http://isucoz.ru/uploads/scripts/highlight_faint.png") repeat-x scroll 0 0 #2A3946;border: 1px solid #202C36;border-radius: 1px 1px 1px 1px;box-shadow: 0 1px 0 rgba(0, 0, 0, 0.43);color: #FFFFFF;display: inline-block;padding: 5px 10px;text-align: center;text-shadow: 0 1px 0 rgba(0, 0, 0, 0.7);}a.login:hover {text-decoration:none;background-color: #364959;color: #FFFFFF;cursor: pointer;}a.login.alt {background: url("http://isucoz.ru/uploads/scripts/highlight_faint.png") repeat-x scroll 0 0 #758A9D;border: 1px solid #61768A;color: #E6EDF4;text-shadow: 0 1px 0 rgba(0, 0, 0, 0.3);}a.login.alt:hover {background-color: #8197AA;color: #FFFFFF;cursor: pointer;} a.login.alt:active {background-color: #8197AA;color: #FFFFFF;cursor: pointer;-moz-box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.5) inset;box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.5) inset;-webkit-box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.5) inset;}#log {color:#494949;text-shadow: 1px 0 0 rgba(0, 0, 0, 0.1);}#log_login,#log_pass {width: 100%;color:gray;background: white; border: 1px solid #122e58;padding: 3px;vertical-align: middle;}#log_login:focus ,#log_pass:focus {border: 1px solid #335487}#log_login:blur, #log_pass:blur {border: 1px solid #122e58}#log_load {z-index: 50000;position:fixed;top:7px;left: 7px;z-index: 50000;background: rgba(0, 0, 0, 0.5);padding: 6px;border-radius: 4px;color:white; text-shadow: 1px 1px 0px rgba(0, 0, 0, 0.4);}#log_load_img {position:fixed; top: 43%;left: 50%;z-index: 50000;}#log_loading {display:none;}
</style>
1.2. Управление дизайном » Глобальные блоки » Добавить блок: Называем его «LOGINFORM»
1.3. Далее заходим в созданный глобальный блок LOGINFORM и вставляем в содержимое код:
Code
<?if($USER_LOGGED_IN$)?>
<?else?>
<div id="log_loading">
<div id="log_load"><span style="padding: 8px;">Загрузка</span></div>
<img id="log_load_img" src="http://www.uphotos.ru/_ph/1/2/935020810.gif">
</div>
<script type="text/javascript" src="http://usite.su/js/usite.login.js"></script>
<div id="log">
Логин:<br>
<input type="text" id="log_login" value="Введите логин..."><br>
Пароль:<br>
<input type="password" id="log_pass" onkeydown="keyDown(event)" onkeyup="keyUp(event)" value="Введите пас...">
<div>
<a style="margin-top:3px;float:right;" href="javascript://" class="login alt" onclick="login()"><b>Вход</b></a>
<a style="margin-top:3px;float:left;" class="reg ctrl" href="/index/3"><b>Регистрация</b></a>
</div>
</div>
<?endif?>
Советую взглянуть:
Уведомление о вошедших и ушедшых с сайта в ajax окне Пак графики для uCoz форума Выпадающее CSS меню Форма входа как на DLE для Ucoz
| Всего комментариев: 0 | |

