| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz

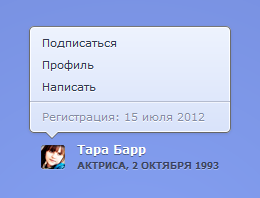
Мини-профиль простой: показывается аватар, имя и небольшая подпись. При наведении на все это появляется меню действий. Мини-профиль на CSS3 – логичное решение для организации вида профиля на сайте. Удобно, и выглядит красиво, а главное, все в рабочем состоянии. Профиль пользователя не должен занимать много места на сайте, но ведь нужно меню, с помощью которого пользователь сможет выполнять какие-то действия, связанные с профилем. Это верное решение оформления мини-профиля.
При наведении на мини-профиль наверху всплывает вертикальное меню. Это меню можно использовать, как меню действий пользователя. Можно сказать, что это выпадающее меню для мини-профиля.
Проверено в Firefox 4, Safari 4, Chrome 13, Opera 10, IE 7.
Установка:
1 шаг. Это ставим в Нужное место:
Code
<div class="user">
<img src="avatar.png">
<h5>Тара Барр<small>актриса, 2 октября 1993</small></h5>
<ul>
<li><a href="http://webo4ka.ru">Подписаться</a></li>
<li><a href="http://webo4ka.ru">Профиль</a></li>
<li><a href="http://webo4ka.ru">Написать</a></li>
<li class="sep">Регистрация: 15 июля 2012</li>
</ul>
</div>
<img src="avatar.png">
<h5>Тара Барр<small>актриса, 2 октября 1993</small></h5>
<ul>
<li><a href="http://webo4ka.ru">Подписаться</a></li>
<li><a href="http://webo4ka.ru">Профиль</a></li>
<li><a href="http://webo4ka.ru">Написать</a></li>
<li class="sep">Регистрация: 15 июля 2012</li>
</ul>
</div>
2 шаг. Это ставим в CSS:
Code
.user {
position: relative;
height: 32px;
padding: 8px 12px 8px 8px;
display: inline-block;
vertical-align: baseline;
zoom: 1;
*display: inline;
*vertical-align: auto;
}
.user img {
float: left;
width: 32px;
height: 32px;
margin-right: 8px;
}
.user h5 {
float: left;
line-height: 16px;
font-size: 12px;
font-weight: bold;
color: #fff;
text-shadow: 0 1px rgba(0, 0, 0, 0.4);
}
.user h5 small {
display: block;
font-size: 9px;
font-weight: bold;
text-transform: uppercase;
color: rgba(0, 0, 0, 0.6);
text-shadow: 0 1px rgba(255, 255, 255, 0.3);
*color: #364168;
}
.user:hover ul {
visibility: visible;
opacity: 1;
padding: 4px 0 6px;
}
.user ul {
visibility: hidden;
opacity: 0;
position: absolute;
bottom: 100%;
left: 0;
right: 0;
border: 1px solid;
border-color: #777 #6c6c6c #666;
border-radius: 5px;
-webkit-transition-property: opacity, padding, visibility;
-moz-transition-property: opacity, padding, visibility;
-ms-transition-property: opacity, padding, visibility;
-o-transition-property: opacity, padding, visibility;
transition-property: opacity, padding, visibility;
-webkit-transition: 0.2s ease-out;
-moz-transition: 0.2s ease-out;
-ms-transition: 0.2s ease-out;
-o-transition: 0.2s ease-out;
transition: 0.2s ease-out;
background-color: #d9e3fa;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #eef3fe), color-stop(100%, #d9e3fa));
background-image: -webkit-linear-gradient(top, #eef3fe, #d9e3fa);
background-image: -moz-linear-gradient(top, #eef3fe, #d9e3fa);
background-image: -ms-linear-gradient(top, #eef3fe, #d9e3fa);
background-image: -o-linear-gradient(top, #eef3fe, #d9e3fa);
background-image: linear-gradient(top, #eef3fe, #d9e3fa);
-webkit-box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.9), 0 1px 2px rgba(0, 0, 0, 0.1);
box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.9), 0 1px 2px rgba(0, 0, 0, 0.1);
}
.user ul:before, .user ul:after, .user li:first-child:after {
display: block;
content: '';
width: 0;
height: 0;
position: absolute;
left: 15px;
border: 7px outset transparent;
}
.user ul:before {
border-top: 7px solid #555;
bottom: -14px;
}
.user li:first-child:after {
border-top: 7px solid #fff;
bottom: -13px;
}
.user ul:after {
border-top: 7px solid #d9e3fa;
bottom: -12px;
}
.user li {
padding: 0 12px;
font-size: 11px;
color: #838ca2;
text-shadow: 0 1px #fff;
}
.user li.sep {
border-top: 1px solid #b4bbce;
padding-top: 4px;
margin-top: 4px;
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.6);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.6);
}
.user li a {
display: block;
position: relative;
margin: 0 -13px;
padding: 0 20px 0 12px;
color: #313a4f;
border: 1px solid transparent;
}
.user li a:hover {
color: #fff;
text-decoration: none;
text-shadow: 0 1px rgba(0, 0, 0, 0.3);
border-color: #5a70b0 #495d98 #42558a;
background-color: #5a70b0;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #7688bd), color-stop(100%, #4e64a3));
background-image: -webkit-linear-gradient(top, #7688bd, #4e64a3);
background-image: -moz-linear-gradient(top, #7688bd, #4e64a3);
background-image: -ms-linear-gradient(top, #7688bd, #4e64a3);
background-image: -o-linear-gradient(top, #7688bd, #4e64a3);
background-image: linear-gradient(top, #7688bd, #4e64a3);
}
.user li a:hover:after {
display: block;
}
.user li a:after {
display: none;
content: '';
width: 0;
height: 0;
position: absolute;
top: 50%;
right: 5px;
margin-top: -4px;
border: 4px solid transparent;
border-left-color: #9facd1;
border-left-color: rgba(255, 255, 255, 0.4);
}
position: relative;
height: 32px;
padding: 8px 12px 8px 8px;
display: inline-block;
vertical-align: baseline;
zoom: 1;
*display: inline;
*vertical-align: auto;
}
.user img {
float: left;
width: 32px;
height: 32px;
margin-right: 8px;
}
.user h5 {
float: left;
line-height: 16px;
font-size: 12px;
font-weight: bold;
color: #fff;
text-shadow: 0 1px rgba(0, 0, 0, 0.4);
}
.user h5 small {
display: block;
font-size: 9px;
font-weight: bold;
text-transform: uppercase;
color: rgba(0, 0, 0, 0.6);
text-shadow: 0 1px rgba(255, 255, 255, 0.3);
*color: #364168;
}
.user:hover ul {
visibility: visible;
opacity: 1;
padding: 4px 0 6px;
}
.user ul {
visibility: hidden;
opacity: 0;
position: absolute;
bottom: 100%;
left: 0;
right: 0;
border: 1px solid;
border-color: #777 #6c6c6c #666;
border-radius: 5px;
-webkit-transition-property: opacity, padding, visibility;
-moz-transition-property: opacity, padding, visibility;
-ms-transition-property: opacity, padding, visibility;
-o-transition-property: opacity, padding, visibility;
transition-property: opacity, padding, visibility;
-webkit-transition: 0.2s ease-out;
-moz-transition: 0.2s ease-out;
-ms-transition: 0.2s ease-out;
-o-transition: 0.2s ease-out;
transition: 0.2s ease-out;
background-color: #d9e3fa;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #eef3fe), color-stop(100%, #d9e3fa));
background-image: -webkit-linear-gradient(top, #eef3fe, #d9e3fa);
background-image: -moz-linear-gradient(top, #eef3fe, #d9e3fa);
background-image: -ms-linear-gradient(top, #eef3fe, #d9e3fa);
background-image: -o-linear-gradient(top, #eef3fe, #d9e3fa);
background-image: linear-gradient(top, #eef3fe, #d9e3fa);
-webkit-box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.9), 0 1px 2px rgba(0, 0, 0, 0.1);
box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.9), 0 1px 2px rgba(0, 0, 0, 0.1);
}
.user ul:before, .user ul:after, .user li:first-child:after {
display: block;
content: '';
width: 0;
height: 0;
position: absolute;
left: 15px;
border: 7px outset transparent;
}
.user ul:before {
border-top: 7px solid #555;
bottom: -14px;
}
.user li:first-child:after {
border-top: 7px solid #fff;
bottom: -13px;
}
.user ul:after {
border-top: 7px solid #d9e3fa;
bottom: -12px;
}
.user li {
padding: 0 12px;
font-size: 11px;
color: #838ca2;
text-shadow: 0 1px #fff;
}
.user li.sep {
border-top: 1px solid #b4bbce;
padding-top: 4px;
margin-top: 4px;
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.6);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.6);
}
.user li a {
display: block;
position: relative;
margin: 0 -13px;
padding: 0 20px 0 12px;
color: #313a4f;
border: 1px solid transparent;
}
.user li a:hover {
color: #fff;
text-decoration: none;
text-shadow: 0 1px rgba(0, 0, 0, 0.3);
border-color: #5a70b0 #495d98 #42558a;
background-color: #5a70b0;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #7688bd), color-stop(100%, #4e64a3));
background-image: -webkit-linear-gradient(top, #7688bd, #4e64a3);
background-image: -moz-linear-gradient(top, #7688bd, #4e64a3);
background-image: -ms-linear-gradient(top, #7688bd, #4e64a3);
background-image: -o-linear-gradient(top, #7688bd, #4e64a3);
background-image: linear-gradient(top, #7688bd, #4e64a3);
}
.user li a:hover:after {
display: block;
}
.user li a:after {
display: none;
content: '';
width: 0;
height: 0;
position: absolute;
top: 50%;
right: 5px;
margin-top: -4px;
border: 4px solid transparent;
border-left-color: #9facd1;
border-left-color: rgba(255, 255, 255, 0.4);
}
Советую взглянуть:
Обзорный блок информеров для ucoz "Достижения" - в профиле пользователя Рип шаблона webrefresh для Ucoz Tipsy Tooltip Plugin всплывающей подсказки для uCoz
| Всего комментариев: 0 | |

