| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz
Данный плагин, имеет всего одно графическое PNG изображение и
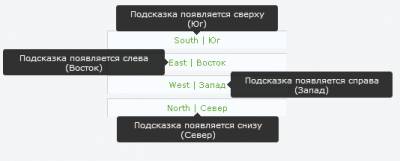
Основной скрипт весом в 3 кб, плюс мы можем выбрать, с какой стороны установить Всплывающею подсказку, сверху, справа, снизу, слева, лично мне понравился тот момент,
Что подсказка появляется мгновенно, без каких либо эффектов или анимации..
Особенности:
- Небольшой вес, всего 3 килобайта
- Не перемещается вслед за мышкой (не всех это устраивает)
- Работает почти во всех новых браузерах
- Простая установка
Установка:
1) Устанавливаем в "Верхнюю часть сайта" в самый верх следующий скрипт:
Code
<script type="text/javascript" src="http://novi4ok.ru/serv/jquery.tipsy.js"></script>
Если у вас нету "Верхней части сайта", то ставим скрипт после тега
На страницы где хотите видеть подсказку (например "Архив новостей")
2) Теперь в начало нашей ссылки, нам следует прописать класс,
Который будет отвечать за появление подсказки с той стороны, которая нам необходима.
(Север, юг, восток, запад).
Code
<a class="north" href="#" title="Подсказка появляется снизу (Север)">North | Север</a>
<a class="south" href="#" title="Подсказка появляется сверху (Юг)">South | Юг</a>
<a class="east" href="#" title="Подсказка появляется слева (Восток)">East | Восток</a>
<a class="west" href="#" title="Подсказка появляется справа (Запад)">West | Запад</a>
<a class="south" href="#" title="Подсказка появляется сверху (Юг)">South | Юг</a>
<a class="east" href="#" title="Подсказка появляется слева (Восток)">East | Восток</a>
<a class="west" href="#" title="Подсказка появляется справа (Запад)">West | Запад</a>
Думаю ясно что класс north это север и т.д.
3) Теперь в css нужно задать:
- Изображение уголка
- Прозрачность окошка
- Выравнивание текста по центру
- Закруглённые углы окошка
Code
.tipsy {
padding: 5px;
font-size: 11px;
opacity: 0.8;
filter: alpha(opacity=80);
background-repeat: no-repeat;
background-image: url('tipsy.gif');
}
.tipsy-inner {
padding: 5px 8px 4px 8px;
background-color: black;
color: white;
max-width: 200px;
text-align: center;
}
.tipsy-inner {
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
.tipsy-north {
background-position: top center;
}
.tipsy-south {
background-position: bottom center;
}
.tipsy-east {
background-position: right center;
}
.tipsy-west {
background-position: left center;
}
padding: 5px;
font-size: 11px;
opacity: 0.8;
filter: alpha(opacity=80);
background-repeat: no-repeat;
background-image: url('tipsy.gif');
}
.tipsy-inner {
padding: 5px 8px 4px 8px;
background-color: black;
color: white;
max-width: 200px;
text-align: center;
}
.tipsy-inner {
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
.tipsy-north {
background-position: top center;
}
.tipsy-south {
background-position: bottom center;
}
.tipsy-east {
background-position: right center;
}
.tipsy-west {
background-position: left center;
}
Вот и всё, на мой взгляд самый большой плюс данного плагина заключается в том,
Что благодаря css стилям, мы можем его настроить на своё усмотрение
Используя этот скрип я подстроил его для "Топа пользователей"
Возможно вы тоже найдете для ного своё применение
Удачи..
Советую взглянуть:
Статусы пользователей в «Комментариях» FAQ - Новости сайта из модуля FAQ beta Вид материалов форума(Мод) Автозаполнение тегов для Ucoz
| Всего комментариев: 0 | |