| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz

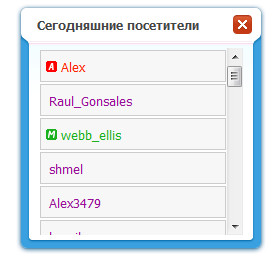
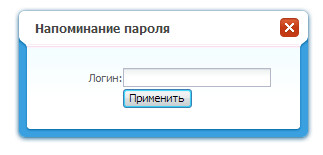
Окна насыщены очень красивым стилем и цветом.
Совершенно не имеют сходства со стандартными.
Установка таких красивых ajax окон не займёт у вас много времени
И будет проста даже самому не опытному начинающему веб-мастеру.
Совершенно не имеют сходства со стандартными.
Установка таких красивых ajax окон не займёт у вас много времени
И будет проста даже самому не опытному начинающему веб-мастеру.

Установка:
Установить эти ajax окна можно двумя способами:
1) Вставить в "Верхнюю часть сайта" код подгрузки css файла:
Или
2)Добавить в ПУ в конец Таблицы Стилей(CSS) этот код:
Code
/*ajax css*/
.xw-tl{background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_left.png') no-repeat 0 0 !important;padding-left:14px !important;position:relative;zoom:1;}
.xw-tr{background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_right.png') no-repeat 100% 0 !important;padding-right:14px !important;position:relative;zoom:1}
.xw-tc{background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_horiz.png') repeat-x 0 0 !important;font-size:1px;line-height:1px;overflow:hidden;position:relative;zoom:1;height:41px}
.xw-tsps{height:10px}
.xw-ml{background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_vert.png') repeat-y 0 0 !important;padding-left:13px !important;zoom:1;}
.xw-mr{background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_vert.png') repeat-y 100% 0 !important;padding-right:13px !important;zoom:1;}
.xw-plain .xw-mc{background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_contentbg.png') #ffffff repeat-x !important;padding:0 5px !important;margin:0;font-size:11px; color:#606060; font-family:tahoma,arial,helvetica,sans-serif;background:white;color:black;zoom:1; border:none !important;}
.xw-bl{background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_bleft.png') no-repeat 0 100% !important;padding-left:16px !important;zoom:1;}
.xw-br{background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_bright.png') no-repeat 100% 100% !important;padding-right:16px !important;zoom:1}
.xw-bc{background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_bhoriz.png') repeat-x 0 100% !important;overflow:hidden;font-size:1px;line-height:1px;height:16px !important;}
DIV.xw-bcm{height:10px}
/*cursors for resizing frame*/
.xw-resize .xw-tl {cursor:nw-resize}
.xw-resize .xw-tr {cursor:ne-resize}
.xw-resize .xw-sps,.xw-resize .xw-tsps {cursor:n-resize}
.xw-resize .xw-ml {cursor:w-resize}
.xw-resize .xw-mr {cursor:e-resize}
.xw-resize .xw-mc {cursor:default}
.xw-resize .xw-bl {cursor:sw-resize; display: block !important;}
.xw-resize .xw-br {cursor:se-resize}
.xw-resize .xw-bc {cursor:s-resize}
/*header and content*/
.xw-plain .xw-body{border:0px solid #FFFFFF !important;background:transparent !important;}
.xw-sps {height:4px;overflow:hidden;position:absolute;width:100%;z-index:1}
.xw-hdr{padding:1px 0 0 0;white-space:nowrap;zoom:1;height:35px}
.xw-plain .xw-icon {height:16px;width:16px;margin:6px 4px 0 0;vertical-align:-3px;}
.xw-hdr-text{color:#454545; font-weight:bold; font-size:12px; font-family: tahoma,arial,verdana,sans-serif !important;line-height:40px !important; vertical-align:2px; padding-left:7px;}
.xw-active .xw-hdr-text {color:#454545;}
.xw-disabled, .xw-actlayer {background: url(http://novi4ok.ru/serv/ajax/ajaxu/1px.gif) !important;}
.xw-active .xw-actlayer {display:none}
.xw-draggable,.xw-draggable .xw-hdr-text{cursor:move !important}
/*buttons*/
.xt{position:relative;width:25px;height:18px;overflow:hidden;float:right;display:inline;cursor:pointer;background:url(http://novi4ok.ru/serv/ajax/ajaxu/ab.png) no-repeat !important;}
.xt-close{width:44px !important;background-position:-44px 0 !important;}
.xt-close2 {width:44px !important;background:url(http://novi4ok.ru/serv/ajax/ajaxu/cb.png) no-repeat -44px 0 !important;margin-bottom:-10px;}
.xt-mini{width:26px !important;background-position:-26px -18px !important;}
.xt-maxi{background-position:-25px -36px !important;}
.xt-rest{background-position:-25px -54px !important;}
.xt-reload{background-position:-25px -72px;margin-right:5px !important;}
.xt-help{background-position:-25px -90px;margin-right:5px !important;}
.xt-save{background-position:-25px -108px;margin-right:5px !important;}
.xt-close-over{background-position:0 0 !important;}
.xt-mini-over{background-position:0 -18px !important;}
.xt-maxi-over{background-position:0 -36px !important;}
.xt-rest-over{background-position:0 -54px !important;}
.xt-reload-over{background-position:0 -72px !important;}
.xt-help-over{background-position:0 -90px !important;}
.xt-save-over{background-position:0 -108px !important;}
.xw-dragging .xw-tl {
opacity: 1 !important;
filter: Alpha(Opacity='100') !important;
}
.xw-dragging {opacity: 0.8 !important;}
.xw-dragging .xw-ml {display: block !important;}
.xw-dragging .xw-ml .myWinCont table {display: none !important;}
.xw-blank {background:#a3bae9;opacity:0.4;filter:Alpha(Opacity='40');overflow:hidden; display: none !important;}
.myWinCont {-moz-user-select:text}
.myWinGrid {background:url(http://s1.unet.com/img/d/1/g.gif) repeat !important;}
.myWinCont,.myWinCont td, .myWinCont dl,.myWinCont dt {color:#606060;font-size:8pt;font-family:Tahoma,Arial;}
.myWinCont a:link, .myWinCont a:visited{text-decoration:none;color:#0066CC;}
.myWinCont a:hover,.myWinCont a:active{text-decoration:underline;color:#3399FF;}
.myWinCont a.withBack:link, .myWinCont a.withBack:visited {padding:3px;}
.myWinCont a.withBack:hover, .myWinCont a.withBack:active {text-decoration:none;padding:3px;background:#53A9FF;color:#FFFFFF;}
.myWinError {color:red;}
.myWinSuccess {color:blue;}
.myBtnCont {padding:0 4px 2px 4px;width:auto;white-space:nowrap;cursor:pointer;}
.myBtnCont a:link, .myBtnCont a:visited, .myBtnCont a:hover, .myBtnCont a:active {text-decoration:none; font-family:tahoma,arial,verdana; color:#000000; font-size:8pt;}
.myBtnDis a:link, .myBtnDis a:visited, .myBtnDis a:hover, .myBtnDis a:active {color:#B3B3B3;cursor:wait;}
.myBtnLeftA {background: transparent url('http://s1.uid.me/img/d/1/btn-sprite.gif') no-repeat 0 -133px !important;}
.myBtnRightA {background: transparent url('http://s1.uid.me/img/d/1/btn-sprite.gif') no-repeat 0 -152px !important;}
.myBtnCenterA {background: #E3E7EB url('http://s1.uid.me/img/d/1/btn-sprite.gif') repeat-x 0 -171px;height:19px !important;}
.overBtn .myBtnLeftA,.downBtn .myBtnLeftA,.overBtn .myBtnLeft,.downBtn .myBtnLeft {background-position: 0 -57px !important;}
.overBtn .myBtnRightA,.downBtn .myBtnRightA,.overBtn .myBtnRight,.downBtn .myBtnRight {background-position: 0 -76px !important;}
.overBtn .myBtnCenter,.overBtn .myBtnCenterA {background-position: 0 -95px !important;}
.downBtn .myBtnCenter,.downBtn .myBtnCenterA {background-position: 0 -114px !important;}
.myBtnLeftA, .myBtnRightA, .myBtnLeft, .myBtnRight {width:3px;height:19px;white-space:nowrap;}
.myBtnLeftA img, .myBtnRightA img, .myBtnLeft img, .myBtnRight img {width:3px;}
.myBtnLeft {background: transparent url('http://s1.uid.me/img/d/1/btn-sprite.gif') no-repeat 0 0 !important;}
.myBtnRight {background: transparent url('http://s1.uid.me/img/d/1/btn-sprite.gif') no-repeat 0 -19px !important;}
.myBtnCenter {background: #E3E7EB url('http://s1.uid.me/img/d/1/btn-sprite.gif') repeat-x 0 -38px;height:19px !important;}
/* ============== */
.xstl, .xstr, .x-sh {display:none !important;}
.xt-mini {background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_buttons.png') no-repeat 0px 0px !important; width:19px !important; height:19px !important; margin:10px 0px 0px 5px !important; padding:0px !important;}
.xt-mini:hover {background-position:0px -19px !important;}
.xt-maxi {background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_buttons.png') no-repeat -19px 0px !important; width:19px !important; height:19px !important; margin:10px 0px 0px 5px !important; padding:0px !important;}
.xt-maxi:hover {background-position:-19px -19px !important;}
.xt-close {background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_buttons.png') no-repeat -38px 0px !important; width:19px !important; height:19px !important; margin:10px 0px 0px 5px !important; padding:0px !important;}
.xt-close:hover {background-position:-38px -19px !important;}
.myWinCont{width: 99% !important;}
.xw-tl{background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_left.png') no-repeat 0 0 !important;padding-left:14px !important;position:relative;zoom:1;}
.xw-tr{background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_right.png') no-repeat 100% 0 !important;padding-right:14px !important;position:relative;zoom:1}
.xw-tc{background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_horiz.png') repeat-x 0 0 !important;font-size:1px;line-height:1px;overflow:hidden;position:relative;zoom:1;height:41px}
.xw-tsps{height:10px}
.xw-ml{background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_vert.png') repeat-y 0 0 !important;padding-left:13px !important;zoom:1;}
.xw-mr{background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_vert.png') repeat-y 100% 0 !important;padding-right:13px !important;zoom:1;}
.xw-plain .xw-mc{background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_contentbg.png') #ffffff repeat-x !important;padding:0 5px !important;margin:0;font-size:11px; color:#606060; font-family:tahoma,arial,helvetica,sans-serif;background:white;color:black;zoom:1; border:none !important;}
.xw-bl{background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_bleft.png') no-repeat 0 100% !important;padding-left:16px !important;zoom:1;}
.xw-br{background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_bright.png') no-repeat 100% 100% !important;padding-right:16px !important;zoom:1}
.xw-bc{background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_bhoriz.png') repeat-x 0 100% !important;overflow:hidden;font-size:1px;line-height:1px;height:16px !important;}
DIV.xw-bcm{height:10px}
/*cursors for resizing frame*/
.xw-resize .xw-tl {cursor:nw-resize}
.xw-resize .xw-tr {cursor:ne-resize}
.xw-resize .xw-sps,.xw-resize .xw-tsps {cursor:n-resize}
.xw-resize .xw-ml {cursor:w-resize}
.xw-resize .xw-mr {cursor:e-resize}
.xw-resize .xw-mc {cursor:default}
.xw-resize .xw-bl {cursor:sw-resize; display: block !important;}
.xw-resize .xw-br {cursor:se-resize}
.xw-resize .xw-bc {cursor:s-resize}
/*header and content*/
.xw-plain .xw-body{border:0px solid #FFFFFF !important;background:transparent !important;}
.xw-sps {height:4px;overflow:hidden;position:absolute;width:100%;z-index:1}
.xw-hdr{padding:1px 0 0 0;white-space:nowrap;zoom:1;height:35px}
.xw-plain .xw-icon {height:16px;width:16px;margin:6px 4px 0 0;vertical-align:-3px;}
.xw-hdr-text{color:#454545; font-weight:bold; font-size:12px; font-family: tahoma,arial,verdana,sans-serif !important;line-height:40px !important; vertical-align:2px; padding-left:7px;}
.xw-active .xw-hdr-text {color:#454545;}
.xw-disabled, .xw-actlayer {background: url(http://novi4ok.ru/serv/ajax/ajaxu/1px.gif) !important;}
.xw-active .xw-actlayer {display:none}
.xw-draggable,.xw-draggable .xw-hdr-text{cursor:move !important}
/*buttons*/
.xt{position:relative;width:25px;height:18px;overflow:hidden;float:right;display:inline;cursor:pointer;background:url(http://novi4ok.ru/serv/ajax/ajaxu/ab.png) no-repeat !important;}
.xt-close{width:44px !important;background-position:-44px 0 !important;}
.xt-close2 {width:44px !important;background:url(http://novi4ok.ru/serv/ajax/ajaxu/cb.png) no-repeat -44px 0 !important;margin-bottom:-10px;}
.xt-mini{width:26px !important;background-position:-26px -18px !important;}
.xt-maxi{background-position:-25px -36px !important;}
.xt-rest{background-position:-25px -54px !important;}
.xt-reload{background-position:-25px -72px;margin-right:5px !important;}
.xt-help{background-position:-25px -90px;margin-right:5px !important;}
.xt-save{background-position:-25px -108px;margin-right:5px !important;}
.xt-close-over{background-position:0 0 !important;}
.xt-mini-over{background-position:0 -18px !important;}
.xt-maxi-over{background-position:0 -36px !important;}
.xt-rest-over{background-position:0 -54px !important;}
.xt-reload-over{background-position:0 -72px !important;}
.xt-help-over{background-position:0 -90px !important;}
.xt-save-over{background-position:0 -108px !important;}
.xw-dragging .xw-tl {
opacity: 1 !important;
filter: Alpha(Opacity='100') !important;
}
.xw-dragging {opacity: 0.8 !important;}
.xw-dragging .xw-ml {display: block !important;}
.xw-dragging .xw-ml .myWinCont table {display: none !important;}
.xw-blank {background:#a3bae9;opacity:0.4;filter:Alpha(Opacity='40');overflow:hidden; display: none !important;}
.myWinCont {-moz-user-select:text}
.myWinGrid {background:url(http://s1.unet.com/img/d/1/g.gif) repeat !important;}
.myWinCont,.myWinCont td, .myWinCont dl,.myWinCont dt {color:#606060;font-size:8pt;font-family:Tahoma,Arial;}
.myWinCont a:link, .myWinCont a:visited{text-decoration:none;color:#0066CC;}
.myWinCont a:hover,.myWinCont a:active{text-decoration:underline;color:#3399FF;}
.myWinCont a.withBack:link, .myWinCont a.withBack:visited {padding:3px;}
.myWinCont a.withBack:hover, .myWinCont a.withBack:active {text-decoration:none;padding:3px;background:#53A9FF;color:#FFFFFF;}
.myWinError {color:red;}
.myWinSuccess {color:blue;}
.myBtnCont {padding:0 4px 2px 4px;width:auto;white-space:nowrap;cursor:pointer;}
.myBtnCont a:link, .myBtnCont a:visited, .myBtnCont a:hover, .myBtnCont a:active {text-decoration:none; font-family:tahoma,arial,verdana; color:#000000; font-size:8pt;}
.myBtnDis a:link, .myBtnDis a:visited, .myBtnDis a:hover, .myBtnDis a:active {color:#B3B3B3;cursor:wait;}
.myBtnLeftA {background: transparent url('http://s1.uid.me/img/d/1/btn-sprite.gif') no-repeat 0 -133px !important;}
.myBtnRightA {background: transparent url('http://s1.uid.me/img/d/1/btn-sprite.gif') no-repeat 0 -152px !important;}
.myBtnCenterA {background: #E3E7EB url('http://s1.uid.me/img/d/1/btn-sprite.gif') repeat-x 0 -171px;height:19px !important;}
.overBtn .myBtnLeftA,.downBtn .myBtnLeftA,.overBtn .myBtnLeft,.downBtn .myBtnLeft {background-position: 0 -57px !important;}
.overBtn .myBtnRightA,.downBtn .myBtnRightA,.overBtn .myBtnRight,.downBtn .myBtnRight {background-position: 0 -76px !important;}
.overBtn .myBtnCenter,.overBtn .myBtnCenterA {background-position: 0 -95px !important;}
.downBtn .myBtnCenter,.downBtn .myBtnCenterA {background-position: 0 -114px !important;}
.myBtnLeftA, .myBtnRightA, .myBtnLeft, .myBtnRight {width:3px;height:19px;white-space:nowrap;}
.myBtnLeftA img, .myBtnRightA img, .myBtnLeft img, .myBtnRight img {width:3px;}
.myBtnLeft {background: transparent url('http://s1.uid.me/img/d/1/btn-sprite.gif') no-repeat 0 0 !important;}
.myBtnRight {background: transparent url('http://s1.uid.me/img/d/1/btn-sprite.gif') no-repeat 0 -19px !important;}
.myBtnCenter {background: #E3E7EB url('http://s1.uid.me/img/d/1/btn-sprite.gif') repeat-x 0 -38px;height:19px !important;}
/* ============== */
.xstl, .xstr, .x-sh {display:none !important;}
.xt-mini {background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_buttons.png') no-repeat 0px 0px !important; width:19px !important; height:19px !important; margin:10px 0px 0px 5px !important; padding:0px !important;}
.xt-mini:hover {background-position:0px -19px !important;}
.xt-maxi {background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_buttons.png') no-repeat -19px 0px !important; width:19px !important; height:19px !important; margin:10px 0px 0px 5px !important; padding:0px !important;}
.xt-maxi:hover {background-position:-19px -19px !important;}
.xt-close {background:url('http://novi4ok.ru/serv/ajax/ajaxu/new_buttons.png') no-repeat -38px 0px !important; width:19px !important; height:19px !important; margin:10px 0px 0px 5px !important; padding:0px !important;}
.xt-close:hover {background-position:-38px -19px !important;}
.myWinCont{width: 99% !important;}
Готово..
Если хотите, чтобы картинки для окон загружались с вашего сайта,
Скачайте rar архив (ниже) в котором находятся нужные изображения
И загрузите в корень сайта, потом изменив в коде ссылки на них..
Советую взглянуть:
Шаблон worldofmovies.ru для Ucoz Визуальная форма BB-кодов для страницы добавления материала Кнопки "Вверх" для сайта или блога Уникальный шаблон Cyber-CS для uCoz
| Всего комментариев: 0 | |

