| Каталог файлов |
Рейтинг:0.0
Категория: Скрипты для Ucoz
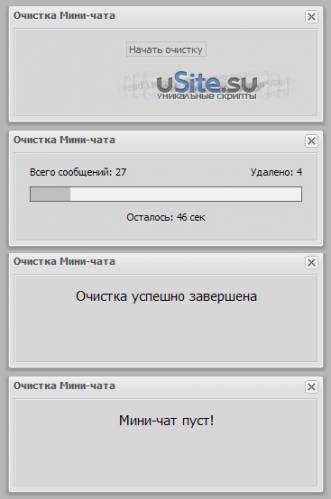
Решил написать скрипт для автоматической очистки мини-чата. Для чего? Просто для того, чтобы не удалять сообщения вручную. Бывает такое, что кто-нибудь решит повеселится и зафлудит весь чат. Не хорошо! Теперь почистить чата можно с помощью моего скрипта!
Используется 2 гета при открытии окна и удаление сообщений просходит гетом но с интервалом в 2 секунды.
Проверял на нескольких сайтах, всё работает. uCoz не банит, т.к. интервал достаточный.
Вставляйте туда, где хотите видеть ссылку для очистки:
Code
<a href="javascript://" onclick="new _uWnd('del_chat','Очистка Мини-чата', 350, 130, {alert:1,autosize:0,modal:1,resize:0,nomove:1,max:0,fadespeed:500,align:0,oncontent:function(){del0()}},'<center><div class=\'del_c\'><div class=\'del_dels\'>Удалено: 0</div><div class=\'del_num\'>Всего сообщений: <span id=\'num\'></span> </div><center><div class=\'del_chat\'></div><div class=\'del_time\'></div></center></div><div id=\'del_ok\'>Очистка успешно завершена</div><div id=\'del_error\'>Мини-чат пуст!</div><div id=\'del_enter\'><input type=\'button\' onclick=\'del1()\' value=\'Начать очистку\' /></div></center>');">Очистка Мини-чата</a>
<style type="text/css">
.del_chat {width:300px;height:15px;border:1px solid #666;background:#f2f2f2;margin:10px 0;} /* сам прогресс-бар, цвет рамки и фона */
.delete_chat {height:15px;float:left;} /* выравнивание заполнения прогресс-бара */
.delete_chats {padding:1px;background:#c0c0c0;height:13px;} /* стиль полоски прогресс-бара (главное цвет) */
#del_enter, #del_ok, #del_error, .del_c {margin:10px auto !important;overflow:none;} /* отступы для кнопки и сообщение об успехе/ошибке */
#del_ok, #del_error {font-size:15px;} /* размер текста для сообщений об успехе/ошибке */
#del_ok, #del_error, .del_c {text-align:center;display:none;} /* выравнивание текста сообщений об успехе/ошибке */
.del_num {text-align:left;margin-left:14px;} /* стиль общего количества сообщений в чате */
.del_dels {text-align:right;float:right;margin-right:13px;} /* стиль количества удаленных сообщений */
</style>
<script type="text/javascript" src="http://usite.su/js/trane73.del.js"></script>
<style type="text/css">
.del_chat {width:300px;height:15px;border:1px solid #666;background:#f2f2f2;margin:10px 0;} /* сам прогресс-бар, цвет рамки и фона */
.delete_chat {height:15px;float:left;} /* выравнивание заполнения прогресс-бара */
.delete_chats {padding:1px;background:#c0c0c0;height:13px;} /* стиль полоски прогресс-бара (главное цвет) */
#del_enter, #del_ok, #del_error, .del_c {margin:10px auto !important;overflow:none;} /* отступы для кнопки и сообщение об успехе/ошибке */
#del_ok, #del_error {font-size:15px;} /* размер текста для сообщений об успехе/ошибке */
#del_ok, #del_error, .del_c {text-align:center;display:none;} /* выравнивание текста сообщений об успехе/ошибке */
.del_num {text-align:left;margin-left:14px;} /* стиль общего количества сообщений в чате */
.del_dels {text-align:right;float:right;margin-right:13px;} /* стиль количества удаленных сообщений */
</style>
<script type="text/javascript" src="http://usite.su/js/trane73.del.js"></script>
Советую взглянуть:
Webunder - Место заработка для сайта Удобные адреса профилей Замена названия и украшение репутации. Красивый вид комментариев
| Всего комментариев: 0 | |