| Каталог файлов |
Рейтинг:0.0
Категория: Скрипты для Ucoz

Новый скрипт для очистки вашего мини-чата.
Теперь всё работает быстрее и намного красивее.
Однако, не обошлось без багов, но они не значительные.
Теперь всё работает быстрее и намного красивее.
Однако, не обошлось без багов, но они не значительные.
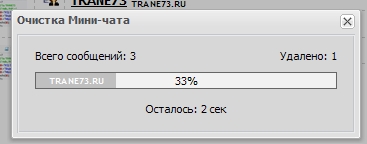
И так, о новых возможностях новой версии скрипта "Очистка мини-чата":
- Удаление сообщений с интервалом в 1 секунду
- Анимация прогресс-бара
- Процент выполнения скрипта на прогресс-баре
Минус:
- Не правильный подсчет процента, например, при 60 сообщениях в конце получается, что удалены все, но написано что 70%
Вот и все нововедения. Теперь об установке.
В удобное для нас место выводим картинкой кнопку удаления сообщений
В форме добавления сообщений мини чата:
Code
<?if($GROUP_ID$=4 || $GROUP_ID$=3)?><img alt="" border="0" align="absmiddle" src="http://novi4ok.ru/images/chat/clear.png" onclick="delete_chat()" title="Очистка чата" />
<script type="text/javascript" src="http://novi4ok.ru/serv/js/deletes.js"></script>
<style type="text/css">
.del_chat {width:300px;height:15px;border:1px solid #666;background:#f2f2f2;margin:10px 0;} /* сам прогресс-бар, цвет рамки и фона */
.delete_chat {height:15px;float:left;} /* выравнивание заполнения прогресс-бара */
.delete_chats {background:#c0c0c0;height:13px;width:1px;float:left;padding:1px;} /* стиль полоски прогресс-бара (главное цвет) */
.del_proc {margin-top:-25px;margin-bottom:15px;} /* процент удалённых сообщений */
#del_enter, #del_ok, #del_error, .del_c {margin:10px auto !important;overflow:none;} /* отступы для кнопки и сообщение об успехе/ошибке */
#del_ok, #del_error {font-size:15px;} /* размер текста для сообщений об успехе/ошибке */
#del_ok, #del_error, .del_c {text-align:center;display:none;} /* выравниание текста сообщений об успехе/ошибке */
.del_num {text-align:left;margin-left:14px;} /* стиль общего количества сообщений в чате */
.del_dels {text-align:right;float:right;margin-right:13px;} /* стиль количества удаленных сообщений */
</style>
<?endif?>
<script type="text/javascript" src="http://novi4ok.ru/serv/js/deletes.js"></script>
<style type="text/css">
.del_chat {width:300px;height:15px;border:1px solid #666;background:#f2f2f2;margin:10px 0;} /* сам прогресс-бар, цвет рамки и фона */
.delete_chat {height:15px;float:left;} /* выравнивание заполнения прогресс-бара */
.delete_chats {background:#c0c0c0;height:13px;width:1px;float:left;padding:1px;} /* стиль полоски прогресс-бара (главное цвет) */
.del_proc {margin-top:-25px;margin-bottom:15px;} /* процент удалённых сообщений */
#del_enter, #del_ok, #del_error, .del_c {margin:10px auto !important;overflow:none;} /* отступы для кнопки и сообщение об успехе/ошибке */
#del_ok, #del_error {font-size:15px;} /* размер текста для сообщений об успехе/ошибке */
#del_ok, #del_error, .del_c {text-align:center;display:none;} /* выравниание текста сообщений об успехе/ошибке */
.del_num {text-align:left;margin-left:14px;} /* стиль общего количества сообщений в чате */
.del_dels {text-align:right;float:right;margin-right:13px;} /* стиль количества удаленных сообщений */
</style>
<?endif?>
Думаю, что стили вы сможете поменять сами На этом всё)
Советую взглянуть:
Multi - адаптация шаблона под uCoz Пользователи - Личная форма входа Webunder - Место заработка для сайта Новый вид жалобы переделка скрипт для ucoz
| Всего комментариев: 0 | |

